Enabling the WordPress Classic Editor in Divi
AKA – Disabling Gutenberg
WordPress 5.0 introduced “Gutenberg” the block editor that allows for moving blocks of content around. It’s named after Johannes Gutenberg, the inventor of the printing press and the concept of “movable type”, but the name Movable Type was already taken, so I guess they just decided to call it “Gutenberg”. The new features for Gutenberg may be great for sites that don’t include a drag-and-drop experience, but the Divi framework already has that built in, and having Gutenberg enabled on alongside the Divi builder and trying to use both can be daunting. Fortunately it’s easy to disable Gutenberg with a few short clicks and get back to the Divi editor you know and love.
Do I need a plugin to disable Gutenberg?
No. Well, no longer do you need a plugin to disable Gutenberg. For a short period of time it was required to install the WordPress Classic Editor Plugin but the developer at Elegant Themes wrapped that functionality into a recent release of Divi so it’s now all built in, so you don’t need to install an additional plugin.
If I have the Classic Editor Plugin should I disable it?
Yes. And remove it. If for no reason other than it’s one plugin that you don’t need to maintain.
How to disable Gutenberg on a Divi site.
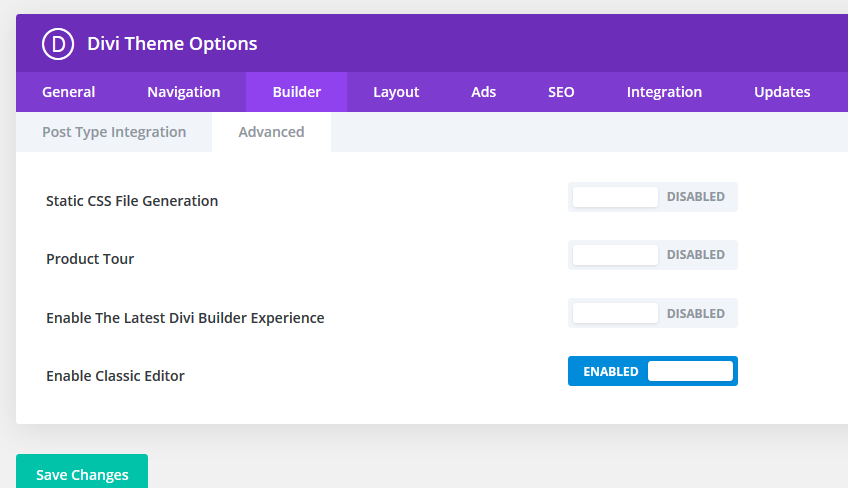
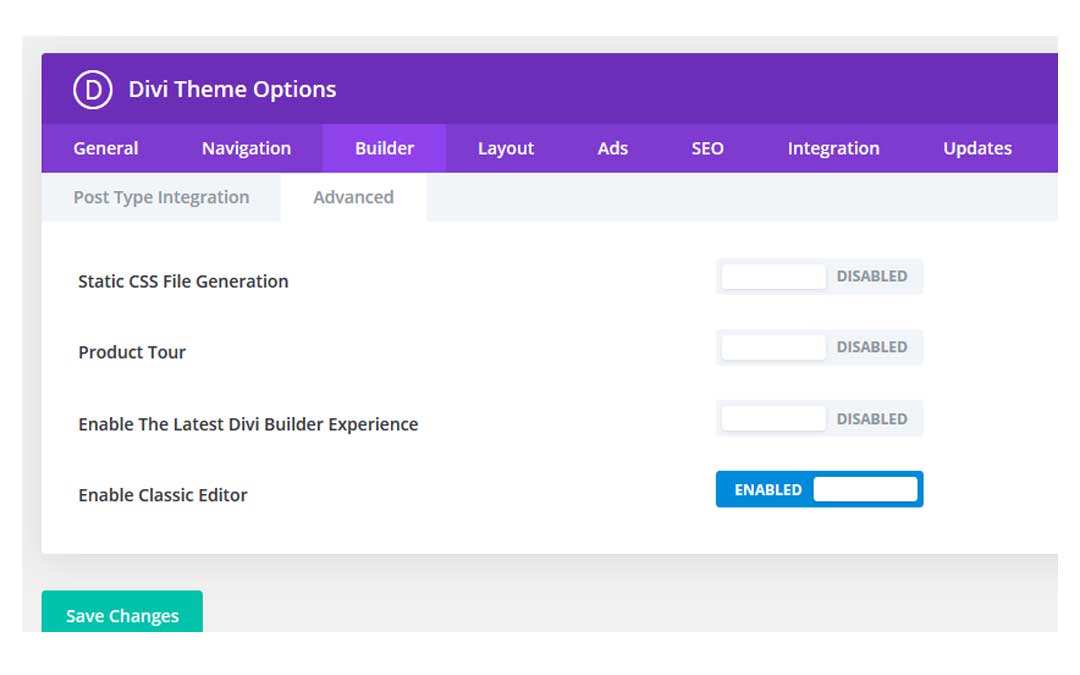
- Go to Divi >> Theme Options
- Click on [Builder] Tab
- Click on the [Advanced] Tab
- Flip the toggle switch for “Enabler Classic Editor”
- Click Save
That’s it! Now the classic editor is installed for the Divi framework without the use of another plugin!








10 Comments
Is gutenberg the future for wordpress?
It’s certainly an improvement for many themes, but Divi still seems more intuitive and flexible than Gutenberg.
Oh my God. You’re a Godsend! I love Divi but that new Gutenberg block editor is a nightmare. I think it’s much more useful to edit with traditional WordPress editor then enable Gutenberg for touch-ups. Thank you!
Dave, I was curious if you know (or suspect) whether Elegant Themes will or will not (at some point) disable and continue to support the “Divi Classic Editor” on the backend in WordPress, and force all users to work in the Visual Builder? I’m hoping they won’t do this, but I’m curious if you know anything about this (that we mortals don’t). *smile* Thanks!
Yeah, I think they might, actually. I don’t have any official insight, but just this Nick Roach was addressing the slowness issue of Divi and here’s what he said:
I can’t say for sure that they’ll kill off the classic Divi editor, but it doesn’t sound like they’re putting a whole lot of effort into making it work, either. Time will tell.
How can I tell if I still have the classic builder is it the boxes everyone is referring too? So should I only work in the visual builder? I continue to update Divi so I know I have the current version.
How can use Gutemberg editor only for all posts, but use the classic editor builder of divi on pages ?
HELP I’ve lost the classic builder.. what a nightmare! How to get it bacK?
Do you have the visual editor or is Divi completely missing?
Since Google is keen on the Core Web Vitals I have been trying to reduce the number of WordPress plugins I use. As an usual practice I always install the classic editor plugin on all of my Divi websites. Your post has helped me understand that Divi has taken care of this issue and have added the classic editor option in the Divi Theme Options. Thank you for highlighting this Dave Mroz. I have removed the plugin and it has helped improve my loading speed. 🙂